Seguro que más de una vez has subido imágenes en tu web a todo lo que da. Sin tener en cuenta tamaños, peso y compresión. Si ese es tu caso, o alguna vez te has preguntado cómo optimizar imágenes para web… ¡Esta guía es para ti!
Optimizar imágenes para web
Por qué es importante no liarla con las imágenes, y pasos a seguir
A la hora de crear contenido o editar una web (la que sea), las prisas son el peor aliado con el que podemos contar.
Por las prisas en publicar, nos descargamos una imagen gigante (que se vean hasta los más mínimos detalles si puede ser), la subimos tal cual, con el nombre del banco de imágenes (gracias Unsplash), la insertamos y listo.
Con esta acción hemos hecho todo lo que no se debe hacer con las imágenes que vayamos a insertar en nuestra web.
Así de fácil es liarla parda con las imágenes y echar a perder el trabajo en un minuto por no optimizar las imágenes para web antes de subirlas.
Por no tardar 5 minutos más, vamos a pasarnos muchas horas corrigiendo estos errores cuando nos demos cuenta de que esto acaba de destrozarnos el post, la web, la landing o el producto que acabamos de crear.

Ahora la web carga lenta por las imágenes molonas en 4k que nos acabamos de descargar con sus 10mb de peso; no tienen contexto y son ignoradas porque no tienen un atributo alt con el que, de paso, hemos dejado de posicionar nuestro post (con las imágenes) al no incluir ninguna de tus palabras clave en estas.
Ah, sin olvidar que el almacenamiento en el servidor no es infinito y hemos subido casi 100mb con las 10 fotos del post que podrían pesar menos de 1mb cada una en el peor de los casos.
Resumiendo, acabamos de darle una pequeña paliza a todo el SEO que nos hemos currado redactando el post.
En este post hablaremos de optimizar imágenes para web, y esto implica hablar de SEO. Las imágenes posicionan, y debemos aprovecharlas.
Si no sabes todavía qué es el SEO y por qué es tan importante. O si tienes algunas nociones pero quieres llegar a un high level en SEO, te recomendamos que te pases por el Master en Marketing Digital.
Vamos ahora a lo que nos interesa: pasos a seguir para optimizar imágenes para web.
Nombrar los archivos de imágenes de una web
¿Qué nombre le ponemos a las imágenes de nuestra web? No, no nos vale cualquiera.

El primer paso a seguir a la hora de optimizar una imagen para subirla a un sitio web, es nombrar el archivo. Incluso antes de ponernos a ver las dimensiones y el peso que tiene y buscar la relación peso imagen-calidad perfecta.
Como comentábamos antes, bajarnos una imagen de un banco y subirla sin editar ni siquiera el nombre nos puede perjudicar. Esto es porque no estaremos aprovechando esa imagen para posicionar.
El nombre de la imagen tiene que hacer referencia a lo que hay en la imagen, a su finalidad. Y no está mal poner el nombre para lo que es. Poner de nombre a un archivo foto-curso.jpg está bien si esa es la foto del fondo de una web donde se habla sobre un curso.
Poner jr-korpa-jM1r6kBwlyE-unsplash.jpeg es destrozar una imagen antes de empezar, pues la url que se cree con ella, ya no es SEO-friendly. Ambas son la misma imagen, una se entiende, la otra puede ser cualquier cosa.

¿Cómo proceder?
A la hora de nombrar el archivo de imagen, tenemos que tener en cuenta las siguientes consideraciones:
- Las imágenes descargadas hay que renombrarlas siempre, y las que creemos nosotros, también.
- Si hay varias imágenes con el mismo nombre, por ejemplo, una galería de fotos, numeraremos las imágenes. Imagen-01.jpg, imagen-02.jpg, etc.
- No utilizar espacios en blanco entre palabras, utilizar – o _ para separarlas. Ej: Para un navegador, el nombre de archivo foto de curso.jpg se interpreta como foto%20de%20curso.jpg. Habría que escribirlo como foto-de-curso.jpg o foto_de_curso.jpg.
- No utilizar acentos en el nombre del archivo. Para un navegador, el archivo curso-especialización se interpretaría en la url como: curso-especializaci%C3%B3n.
- No utilizar ñ, poner una n en su lugar.
Baño-> Bano. - No utilizar el resto de carácteres especiales ni utilizar “.” entre palabras. El “.” se utiliza para indicar el formato del archivo.
Redimensionar las imágenes a subir
¿El tamaño de la imagen importa? Esto es una web, no una peli en 4k.

Parece que a veces tenemos una extraña fijación por las imágenes gigantes, con resoluciones inmensas y bien cargadas de píxeles.
Aquí lo que nos planteamos es, ¿para qué queremos una imagen de 3840×2160 píxeles (aquí tenemos el 4K) si el hueco del que disponemos es de 800x600px?
Absurdo, ¿verdad?
Pues junto con el no cambiar el nombre del archivo, es otro de los errores que todos hemos cometido al tratar con imágenes en una web.
“Hemos subido imágenes demasiado grandes… ¡Y Google lo sabe!”
Al meter una imagen más grande de lo que toca, el navegador la encaja y la muestra aparentemente bien, con el tamaño del contenedor, ¿y está genial, no?
Pues va a ser que no, a simple vista no nos damos cuenta de que estamos cargando una imagen mucho más grande de lo necesario en ese contenedor… y Google lo sabe.
Y nos dirá muy amablemente que tenemos un ahorro potencial de cientos de kb que deberíamos aprovechar si nos pasamos y hacemos una comprobación rápida de la velocidad de carga de la web en su herramienta Pagespeed.
Una vez establecido el nombre del archivo, pasamos a editar las dimensiones de la imagen para que encaje en el hueco reservado para ella en la web. Según su propósito, la imagen tendrá un tamaño u otro, siempre adecuado a su fin.

Para recortar las imágenes y adaptarlas al tamaño adecuado, podemos utilizar programas de edición o herramientas online.
Si no tenemos conocimientos de edición de imágenes o nos manejamos regulín y no estamos muy seguros de cómo hacer las cosas, podemos utilizar cualquier herramienta online como, por ejemplo, Iloveimg que permite redimensionar, recortar y comprimir imágenes, entre otras cosas.
En esta herramienta hay poco que tocar, subimos las imágenes, redimensionamos o recortamos según lo necesitemos y comprimimos (esto hay que hacerlo siempre) y ya nos las devuelve con una calidad aceptable y una buena compresión.
Si por el contrario nos manejamos con software de edición, Photoshop, Lightroom o Gimp (una alternativa libre y gratuita) son una buena opción.
Si tenemos que trabajar con muchas imágenes a la vez, Lightroom permite redimensionar lotes grandes de imágenes de una sola vez y podemos elegir un ancho o alto máximo y que no agrande las imágenes en el caso de que tengan una resolución inferior.
Pero esto te lo recomendamos solamente si te manejas con soltura con estos programas de edición y tienes conocimientos sobre imagen digital.
Comprimir las imágenes antes de subirlas
¿Cuál es el peso óptimo de una imagen para web?
Menos es más y mejor (sin pasarse)

La respuesta es sencilla: el peso óptimo es el mínimo posible para que la imagen se vea bien en pantalla al tamaño que toca. El procedimiento, es algo más complicado.
Cuando hablamos de peso de una imagen, lo hacemos del tamaño del archivo en kb o mb. Mejor si no llegamos al mega, al menos que nuestra web sirva fotos en alta calidad.
En este caso, tendríamos que tener una imagen pequeña vinculada a la de alta calidad, que se cargaría en una página a parte, o se descargaría directamente.
A todos nos flipan las imágenes coloridas con diseños espectaculares a todo lo que da la pantalla (full size).
Estas fotografías impresionantes que nos encontramos en algunas webs requieren una buena optimización para que se vean así de bien pesando “tan poco” como pesan.
Lograr una imagen que pese lo menos posible con una calidad lo suficientemente buena puede convertirse en un quebradero de cabeza para la mayoría.
Formatos de imagen para web

Antes de empezar a tocar el peso de las imágenes, preguntémonos si el formato en el que tenemos la imagen es el más apropiado para su finalidad.
De esta manera, podemos considerar los siguientes tipos de imagen y los tipos de archivo más adecuados para ellos:
- Fotografías: para las fotografías podemos utilizar formatos jpg, los formatos jpg de nueva generación como jpg xr o el formato webp.
- Imágenes con fondo transparente: para este tipo de imagen, podemos utilizar tanto png como webp.
- Imágenes animadas: para las imágenes con movimiento, se suele utilizar el formato gif. Hoy en día tenemos formatos que pesan menos y tienen más calidad que el .gif, el .apng (animated png) o el webp. Estos formatos permiten más colores y tienen un menor peso que el gif. Son compatibles con los navegadores más utilizados.
- Logotipos/imágenes vectoriales: los insertaremos como archivos svg siempre que sea posible. Son archivos vectoriales que permiten escalado sin pérdida con el mínimo peso.
Lo ideal sería crear la imagen en varios formatos. Después, establecer el orden de prioridad de carga en función del peso.
Así, el navegador comprueba la primera y la carga si es compatible y si no lo es pasa al siguiente formato, hasta que encuentra uno compatible.
Herramientas para optimizar imágenes para web
Plugins para WordPress como EWWW Image Optimizer pueden, redimensionar, comprimir y establecer las prioridades de orden de carga que comentábamos de manera automática activando las opciones jpg/png a webp.
El plugin convierte nuestras imágenes al formato de nueva generación recomendado por Google y muestra este por defecto en el caso de que el navegador sea compatible.
También permite optimizar todas las imágenes subidas con anterioridad a WordPress.
Recordemos hacer copias de seguridad antes de instalar cualquier plugin o hacer una conversión en masa de archivos. Si se estropea algo o comprimimos demasiado las imágenes, podremos restaurarlo todo.
Siguiendo con el proceso, una vez tenemos nombradas las imágenes y recortadas al tamaño necesario para el que van a ser utilizadas en la web, tenemos que optimizar el peso del archivo para reducir la velocidad de carga en el servidor.
“La idea es reducir el tamaño del archivo comprometiendo la calidad de imagen lo menos posible”.
Si queremos tener un mayor control del proceso, o no queremos instalar más plugins que también acabarán ralentizando nuestra web con sus javascripts y css, os dejamos una lista de algunas herramientas online que podemos utilizar.
- Iloveimg: permite comprimir, sin mucha pérdida, lotes de 10 imágenes a la vez. Las optimiza directamente para web según sus ajustes preestablecidos, estos no se pueden editar. No modifica el nombre de los archivos.
- Optimizilla: permite comprimir sin pérdida lotes de 20. Esta herramienta permite elegir una compresión más agresiva y comparar entre la imagen original y la comprimida antes de realizar la operación. Modifica el nombre de los archivos, añade un -min al final que habrá que renombrar.
- TinyPNG: hasta 20 imágenes a la vez, con un tamaño total máximo de 5mb. Funciona para png y jpg.
- Compressor.io: esta herramienta online promete reducir hasta un 90% el tamaño de la imagen sin una perdida perceptible de calidad. Utiliza una combinación de distintos algoritmos de código abierto. Es gratuita, con un límite de 10mb. Soporta 4 tipos de fichero (jpeg, png, gif y svg). Hay que subir tus imágenes de una en una. No deja redimensionar la imagen.
- Kraken.io: permite subir más de un fichero a la vez, pero debe pesar menos de 1mb.
La optimización de imágenes automática no siempre es óptima
A veces, dependiendo de la complejidad de la imagen, al utilizar herramientas automáticas, puede que perdamos gama cromática, o los resultados no nos gusten porque no sale muy nítida.
Tampoco hay que martirizarse porque una imagen pese un poco más de lo que marque la herramienta de revisión de la velocidad de carga.
Con reducir la imagen lo suficiente para que se siga viendo de una manera decente (porque a nadie nos gusta ver fotos pixeladas) sería suficiente.
Aunque ésta pese unos cuantos “k” de más, para nosotros podría ser más que buena. Tenemos que tener en cuenta que Google siempre nos recordará que puede pesar menos.
Si no te convence cómo quedan las imágenes con un editor online, lo ideal sería utilizar un programa como Photoshop, siguiendo las siguientes pautas.
- Guardar las imágenes con la opción guardar las imágenes para web.
- Marcar la opción “progresivo” para que la imagen se descargue gradualmente.
- Establecer la calidad al 75% como máximo, no más. Photoshop muestra la original y la optimizada a la vez. De esta manera será bastante fácil ir bajando la calidad gradualmente hasta que tengamos un equilibrio entre peso/calidad
- La imagen resultante, no debería pesar más de 1mb (esto ya serían unos 3 segundos de carga).
Atributos. ¿Es necesario poner “title” y “alt” a todas las imágenes?
Sí y no, bueno sí.
Definir los atributos “title” y “alt” en imágenes

Otro de los errores comunes que comentemos cuando subimos imágenes a la web es dejar en blanco estos dos atributos. O bien, no tocar lo que ya está escrito que rellena WordPress automáticamente.
El alt y el title son como las carpetas ocultas del sistema, no se ven, pero están ahí y deben estar bien implementados.
¿Nuestra imagen es meramente decorativa?¿Es solo un fondo y por CSS no se pueden meter los atributos? Da igual, ante la duda, metamos los atributos siempre.
Muchas veces las imágenes de fondo son utilizadas como imágenes no decorativas en otras partes o páginas de nuestra web.
Antes de empezar a rellenar los campos de estos los atributos es conveniente saber para qué sirve cada uno de ellos.
- Title: Este atributo se puede utilizar tanto en imágenes como en enlaces. Se encarga de ofrecer una descripción emergente (tooltip) de la imagen o enlace. Funciona en todos los navegadores.
- Alt: Con esta etiqueta se define el texto alternativo de las imágenes. Se muestra cuando la imagen no está disponible o para garantizar su accesibilidad. Es una etiqueta obligatoria en las imágenes, no se debe dejar vacía. También funciona como tooltip en Internet Explorer.
- En los alt y title escribiremos de forma natural, entendiendo que esto lo va a leer una persona y no un buscador.
¿Cómo establecer los atributos alt y title correctamente? No hay una fórmula mágica, pero usa las keywords

Para editar los atributos de las imágenes, entramos a WordPress, vamos a la galería y seleccionamos la imagen a editar. Podemos subir una nueva o editar una existente.
A la hora de establecer los atributos alt y title, no tenemos un límite en lo que a longitud se refiere. Generalmente, unas pocas palabras son suficientes para ofrecer una buena descripción de la imagen.
Antes de empezar a rellenar los campos de estos atributos, debemos pensar si la descripción del campo ayuda a que se entienda mejor la imagen, utilizar palabras clave y pensar si las estamos utilizando correctamente.
Tenemos que escribir el alt y el title de forma natural, “no somos un robot”.
Os dejamos unos consejos para que podáis establecer vuestros propios criterios a través de estos ejemplos:
- Imágenes de fondo: texto descriptivo de la imagen /nombre post+ “fondo”. Ejemplo: título del post+fondo. Suele ser la imagen destacada.
- Foto de una persona: lo más normal es poner el nombre+apellido de la persona. Podemos añadir también su cargo, o describir brevemente quien es.
- Logotipos: nombre de la compañía+descripción de la imagen.
- Resto de imágenes: utilizar las keywords de la web o post dónde aparecen estas imágenes + descripción de la imagen.
En la mayoría de los casos, pondremos lo mismo en el alt y en el title e intentaremos utilizar las keywords, siempre que tengan sentido.
Por defecto, WordPress utilizará el nombre del archivo como atributo title de la imagen, aunque lo tengamos bien puesto, hay que modificar el title siempre y escribirlo de manera natural, “no somos un robot”.
Comprobar la optimización de imágenes con Google Pagespeed
¿Cómo sé si he optimizado correctamente las imágenes de mi web?

Una vez completados los procesos anteriores, entramos en: https://developers.google.com/speed/pagespeed/insights/?hl=es.
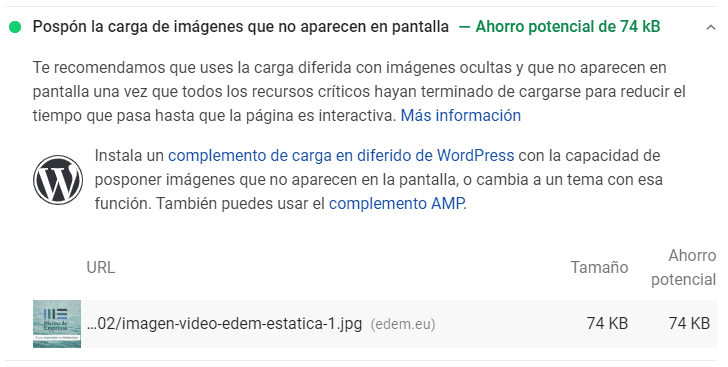
Ingresamos la URL de la página dónde hemos subido las imágenes y comprobamos que los puntos de optimización de imágenes de la auditoría aparecen todos en verde y es ok para Google.
- El primer punto, confirma que las imágenes tienen el tamaño adecuado y no son más grandes de lo necesario.

- El segundo, se indica que se ha pospuesto la carga de las imágenes que no se están mostrando.

- El tercero, confirma si las imágenes se han comprimido bien. Tienen un formato y peso apropiados para una carga óptima.

Si todos salen en verde, hemos hecho bien el proceso
Si alguna sale mal, la herramienta nos dará indicaciones sobre lo que podemos mejorar.
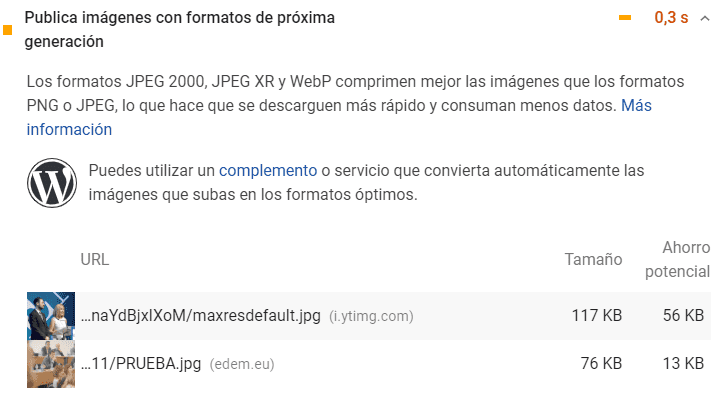
Aquí podemos ver un ejemplo de imágenes que se han subido sin editar. Tienen un mal nombre y un peso demasiado grande:

Conclusiones: todo es por el SEO (aunque no lo sepas)
Optimizar imágenes para web nos ayuda a mejorar el SEO
Puede parecer que todo esto que contamos suene a algo muy complicado y muy costoso, pero no lo es tanto como parece.
En cuanto hagamos el proceso unas cuantas veces y lo tengamos interiorizado no nos costará mas de 5 minutos preparar una imagen como toca para subirla a nuestro WordPress.
Recapitulando, estos son los pasos a seguir para optimizar imágenes para web:
- Nombrar correctamente el archivo.
- Adecuar el tamaño de la imagen a su fin.
- Comprimir el archivo.
- Subirlo a WordPress y rellenar los atributos alt (texto alternativo de la imagen) y title (título de la imagen).
- Comprobar que están optimizadas correctamente.
Con todo esto haremos que nuestra web vaya mucho más rápida. Si, además, hemos aprovechado para introducir las keywords apropiadas y hemos puesto los atributos alt y title bien, mejoraremos el posicionamiento de la web (bien sea landing, producto, post, etc).
El SEO no son solo keywords y metadatos.

Toda optimización se traduce en una mayor velocidad de carga. El lector tiene que esperar menos para poder visualizar nuestros contenidos, mejorando así su experiencia de usuario.
Las imágenes posicionan, y unas buenas imágenes ayudarán a posicionar mejor nuestra publicación.
Al final, todo lo que hacemos, influye directa o indirectamente en el SEO. Una buena optimización de imágenes, contribuye a que tengamos un mejor posicionamiento orgánico en buscadores.
En definitiva, al optimizar las imágenes para web (y cualquier otro recurso) hacemos más por el posicionamiento orgánico en buscadores de nuestro contenido y mejor.
SEO para imágenes
Y si quieres aprenderlo todo sobre SEO, echa un vistazo al Master en Marketing Digital donde técnicos y profesionales en activo te enseñarán a definir estrategias de posicionamiento (de orgánico y pago) en buscadores.
¿A qué esperas para poner a punto el SEO?













